Markdown lets you express yourself easier by formatting text using a special set of rules. To alter your text display, type your message normally and add these special rules to your text to have it displayed differently.
Text Style
*italics*renders as italics**bold**renders as bold***bold italics***renders as bold italics~~strikethrough~~renders asstrikethrough
Emojis
Click the emojis icon to choose from over 1,000 emojis.
Or open the emoji autocomplete by typing a colon : followed by the first two characters of the emoji’s name.
:smile: :+1: :sheep:
Renders as:

Hyperlinks
Create labeled hyperlinks by wrapping the display text in square brackets and the associated link in normal brackets.
[My Tel Pros!](https://mytelpros.com/)
Renders as: My Tel Pros!
Headings
Make a heading by typing # and a space before your title. For smaller headings, use more #’s.
## Large Heading
### Smaller Heading
#### Even Smaller HeadingRenders as:

Lists
Create a list by using stars * or hyphens - as bullets. You’ll need to type the character then a space, and then your text. Indent the next bullet by adding 2 spaces in your text before the * or -. Always use SHIFT + ENTER to start a new line without sending the chat message.
* item one * item two * item two sub-point
Renders as:
- Item one
- Item two
- Item two sub-point
Make a Numbered List
1. Item one 1. Item two 1. Item three
Renders as:
- Item one
- Item two
- Item three
You can also start a list at any number
4. The first list number is 4. 1. The second list number is 5. 1. The third list number is 6.
Make a task list by including square brackets
- [ ] Item one - [ ] Item two - [x] Completed item
Separator Lines
Create a separator line by using three underscore _.
___
Renders as:

Block Quotes
Create block quotes using >.
> block quotes
renders as:

Tables
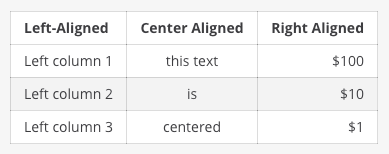
Create a table by placing a dashed line under the header row and separating the columns with a pipe |. (The columns don’t need to line up exactly for it to work). Choose how to align table columns by including colons : within the header row.
| Left-Aligned | Center Aligned | Right Aligned | | :------------ |:---------------:| -----:| | Left column 1 | this text | $100 | | Left column 2 | is | $10 | | Left column 3 | centered | $1 |
Renders as: